Since changing around my website and blog this month, I have switched over to using Thematic, a WordPress theme framework. I have created my own child theme and have written plenty of PHP code to get it the way I like and of course to hopefully optimize the site as much as possible. One thing I can’t stand with a default WordPress installation is its pagination. Pagination is what the « Older posts and Newer posts » are. If you have more than a few pages of blog posts, these become a pain for most readers. I know when I come across blogs like that, and I want to hit every other page of posts, I usually just change the page number in the address bar.
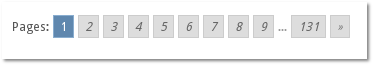
I have chosen to use a plugin called WP-Paginate that creates a block of page numbers which allow the reader to select a page number instead of next or previous. The following is an example of what I am talking about:

First thing you will need to do is install the plugin and activate it. After doing that, you need to set it up, and of course this is something you should play with to get it the way you would like. After tweaking and testing, the settings I use that worked best for me were:
- Pagination Label, Previous Page, Next Page, Before Markup, and After Markup I left default.
- Markup Display and WP-Paginate CSS File are both checked.
- Page Range I set to
4 - Page Anchors I set to
1 - Page Gap I set to
3
NOTE: the following is for use with WordPress 3.1 and a Thematic child-theme. Will it work on other themes or child-themes? I don’t know, that would be up to you to play around with, I just know this is working with the latest version of WordPress at this time and Thematic as well. Thematic version as of this post is 0.9.7.7.
The next step would be to add an override function for either your above-nav or your below-nav, or both. In my case, I did both, but with a twist. When I am reading the first page, I didn’t want the pagination block to be at the top of the blog page, but when viewing pages 2 and up, I wanted to see the block at the top. This way here if a reader decided when the page loaded they didn’t want anything there, they could switch to another page without having to scroll down to the bottom of the page.
Now remember, I am showing this for a Thematic child-theme, and this is tested and working on just that with WordPress 3.1. To replace the default pagination with the new pagination, I need to add the following to my child theme’s function.php file. Here is the code that I added to that file:
if (function_exists('wp_paginate')) { function setup_navs($loc) { echo '<div id="nav-' . $loc . '" class="navigation">'; if (is_single()) { echo '<div class="nav-previous">' . thematic_previous_post_link() . '</div>'; echo '<div class="nav-next">' . thematic_next_post_link() . '</div>'; } elseif ($loc == 'above' && is_category()) { wp_paginate(); } else { wp_paginate(); } echo '</div>'; } function childtheme_override_nav_above() { setup_navs('above'); } function childtheme_override_nav_below() { setup_navs('below'); } }
Breaking the code down
The first line checks to see if the WP-Paginate plugin is in fact installed and activated. If it is, then it goes ahead and does its magic. Seeing as I wanted to change both my nav_above and nav_below functions, I created a function called setup_navs and passed it a string for either above or below. This function then steps through and checks if the page is a single page. This is a page where you have gone ahead and clicked on a blog post and are reading it. I didn’t want the new pagination in there, so the reader will be present with the Previous and Next posts just like normal. Then I wanted to check and make sure that the location for the pagination block was above and that it was a category page. This is a page of posts. The reason this works is because when you go to your blog posts page, and are using proper permalinks, it is really addressed as /blog/page/1, but it is redirected to /blog/ instead. As soon as you go to the next page of posts, or a page greater than 1, the is_category() check will now be true, therefor displaying the pagination block at the top as well. If the location, or $loc is bottom, then it just does the pagination as normal for the bottom of a page.
To see what I am talking about in use, go ahead and click around on the page block on the bottom. When you get to a page that isn’t the first page, you will be presented with the block at the top as well as at the bottom.
NOTE: I am not a PHP programmer at all, and only know enough to be dangerous, but it isn’t much different than other languages that I am better versed in logically. So if you see something I could do better, please let me know in the comments. Thanks!
